

- #ADOBE XD TUTORIAL FOR WEB HOW TO#
- #ADOBE XD TUTORIAL FOR WEB UPDATE#
- #ADOBE XD TUTORIAL FOR WEB DOWNLOAD#
Here are 6 ways I use repeat grids in my designs. Repeat grids is an amazing tool found in Adobe XD that shaves off pointless time recreating duplicate content. Plus, I`m going to show you how you can use XD`s features to interact with your newly-created user interfaces during the prototyping phase.Ħ Creative Ways to use Repeat Grids in Adobe XD
#ADOBE XD TUTORIAL FOR WEB HOW TO#
We`ll take a look at how to create a set of office icons for a new app. In this tutorial, I want to guide you through the steps it took so you can follow along. You are going to learn a few interesting things here: how to design icons, use gradients and the “Repeat Grid” feature. In this Adobe XD tutorial, I`ll show you how to design a screen for a travel app. Learn how to open Sketch files in Adobe XD. It`s time to design something, and I`m doing it with Adobe XD! I`ve had a lot of requests for taking a look at how I create my designs for these tutorials, so this is a bit of a peek behind the scenes. In this video I will show you my personal process on how to manually convert your Adobe.ĭesigning a portfolio website with Adobe XD How To Manually Convert Adobe Xd Design To HTML Perfect for simulating a sidebar menu for a client. Working with the prototype tab of Adobe Xd to create a sidebar menu that slides in from the side. Drag and drop images and content directly onto the grid.
#ADOBE XD TUTORIAL FOR WEB UPDATE#
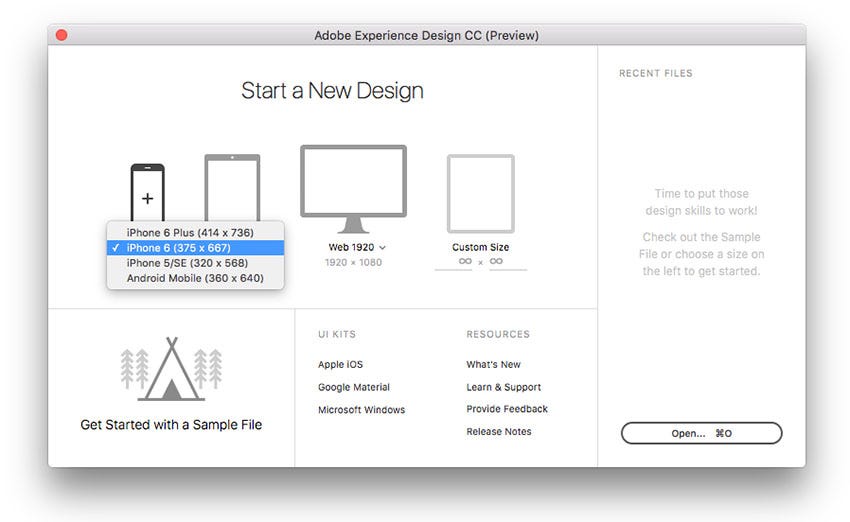
Easily create and update repeating design elements like lists and grids. We`ll build something for the iPhone 6 screen size. How to Create a UI Prototype Using Adobe XDĪfter exploring the basic anatomy of the Adobe XD interface, the following example demonstrates the step-by-step process of creating your first UI prototype in Adobe XD. How to efficiently import images from Photoshop to Adobe XDĪfter using Photoshop, it`s a hassle to go through the drop down menu and choosing the option to save the image and then importing it into Adobe XD, only to realize the image doesn`t fit in with the rest of the User Interface Design, thus wasting our precious valuable time. They are a huge time saver while working with repeated elements and building components in your design. Symbols allow you to easily edit multiple copies of the same element across your document.

Prototyping An App`s Design From Photoshop To Adobe XDĪ tutorial in which we discover how to transfer our app`s design from Photoshop to XD, continuing to work on it and having fun while prototyping.Ī super-fast custom sandwich delivery company, wants to build an iOS app to allow customers to digitally create sandwiches and have them delivered. Here`s a list of my personal favourite tips & tricks that`ll let you leverage the XD potential.
#ADOBE XD TUTORIAL FOR WEB DOWNLOAD#
Magazine Print Templates Download Now Adobe XD TutorialsĪ collection of tutorials for anyone who wishes to learn new skills for Adobe XD.ģ0 Tips & Tricks you wish you`d known earlier!Īdobe Experience Design is a great app for UI/UX Designers – among all other features, it gives you the opportunity to both design and prototype interactions and transitions between artboards.


 0 kommentar(er)
0 kommentar(er)
